OBJETIVO: conocer la forma en la cual se incorporan los frames en el diseño de las paginas; asi como su importancia dentro de estas.
1) ¿que es un frame?
es una ventana que se puede divir en varias areas independientes
2)¿que etiqetas definen a los frames?
frameset
3) ¿cuales son los atributos que se utilizan en los frames?
*frameset
*fremename
*border
*border color
*frame order
*frame sparing
4) ¿como que y para que sirve el elemnto target.blank,self,parent,top?
target: precisa el lugar donde debe aparecer el documento
blank: abre el documento en una ventana nueva
self: abre el documento en el mismo marco que el vinculo
parent: abre el documento a la ventana que contiene el vunculo
top: abre el documento en la ventana del navegador
sábado, 29 de mayo de 2010
martes, 25 de mayo de 2010
PRACTICA 6 CREACION DE FRAMES
martes, 18 de mayo de 2010
PRACTICA # 5 CREACION DE UN FORMULARIO
OBJETIVO: el alumno realizar un formulario que tenga todo lo que emos visto en clase.
teniendo en cuenta que nuestro formulario llevara
*nombre
*apellidos
*sexo
*entidad federativa
*descripcion
*tiene que enviar informacion de algo
*contraseña
*y agregaremos botones que envien informacion al correo y una mas que limpie elformulario
DESSARROLLO:
1)empesaremos por introducir el codigo de html en nuestro formulario


2)despues conforme el codigo que pongamos va ir apareciendo asi


3) por ultimo le daremos el diseño que nosotros queramos


CONCLUCIONES: en lo personal esta practica se me hizo mucho mas facil que las demas ya que solo fue revisar apuntes y hacerlo.
teniendo en cuenta que nuestro formulario llevara
*nombre
*apellidos
*sexo
*entidad federativa
*descripcion
*tiene que enviar informacion de algo
*contraseña
*y agregaremos botones que envien informacion al correo y una mas que limpie elformulario
DESSARROLLO:
1)empesaremos por introducir el codigo de html en nuestro formulario


2)despues conforme el codigo que pongamos va ir apareciendo asi


3) por ultimo le daremos el diseño que nosotros queramos


CONCLUCIONES: en lo personal esta practica se me hizo mucho mas facil que las demas ya que solo fue revisar apuntes y hacerlo.
lunes, 17 de mayo de 2010
***FORMULARIOS***
OBJETIVO: conocer para que sirven los formularios en el diseño de paginas web.
1)¿Què es un formulario?
R= es una herramienta que nos permite recopilar informacion y que se
puede mostrar en nuestra pagina.
2)¿Que eriquetas se utilizan en los formularios?
R=
3)para que sirven los atributos:
*action:
El atributo “action” indica el tipo de acción que va a realizar el formulario;
envio de datos mediante correo electronico
*method
Mediante este atributo le indicamos al formulario la forma en la que el
formulario será enviado. Existen dos valores posibles: get y post.
“get” indica que los datos enviados se adjuntarán en la barra de direcciones del
cliente, al final de la url correspondiente y después de un signo de
interrogación de cierre. Si se envía más de un dato, éstos irán separados por el
símbolo &.
Un ejemplo de un formulario enviado por el method=“get” sería el siguiente:
http://www............?nombre1=valor1&nombre2=valor2
El valor "post" indica que el método de envío no se hará a través de la url,
sino formando parte del cuerpo de la petición.
*enctype
Mediante este atributo indicaremos la forma en la que viajará la información que
se mande a través del formulario. ejemplo

4)¿Que es un campo de texto en un formulario y como se especifica?
Los campos de entrada de los formularios se definen mediante el tag input y sus
diferentes valores. Estos valores nos permiten utilizar varios tipos de cajas y
de formas.
ejemplo y como quedaria:

5)¿Que es un texto corto y como se especifica?
R= linea simple del texto cuya longitud se especifica con el atributi zise
6)¿Para que sirven los atributos size, maxlength y value?
R=size: mediante el atributo size podemos definir el tamaño de la caja. Es decir,
la apariencia de la misma. Si el texto que vamos a escribir no cabe en la caja,
éste se desplazará pero sin que la caja varíe su tamaño. El texto irá
desapareciendo por la izquierda.
maxlength: Este atributo nos sirve para definir la cantidad máxima de letras que
se pueden escribir en la caja. No se podrán escribir en la caja más caracteres
que los indicados por el maxlength.
value: Define si queremos que en la ventana haya un texto ya preescrito. Este
texto puede ayudar al usuario a saber cúal es el tipo de dato que te piden en
ese campo.
7)¿Como se especifica un texto oculto y como se especifica un texto largo?
**texto oculto:En muchos formularios se piden datos personales que el usuario no quiere que se lean a su alrededor: contraseñas, etc. Para ello debemos crear una caja que no muestre los datos que se escriben en ella y que los codifique. Esto es más sencillo de lo que parece. ejemplo

**texto largo:Un "textarea" es como una caja de texto sencilla, tipo “text”, pero en la que dejamos al usuario espacio de sobra para poder escribir un texto largo. Son útiles para que el usuario contacte con nosotros, plantee sus dudas o sugerencias, etc.ejemplo

rows = casilla de texto
cols = define el tamaño de la casilla de texto
8)¿Como se definen las listas de opciones y sus atributos?
Las listas de opciones son de gran ayuda para los formularios en los que queremos
saber la opinión de un aspecto concreto en nuestra Web, dentro de diferentes
opciones planteadas previamente por nosotros. Las listas de selección u opciones
se escriben gracias a la etiqueta y a su cierre.
atributos: name, multiple,
atiqutas: selec, option ejemplo


9)¿Como se definen los botones radio y sus atributos?
Estos botones se escriben mediente la etiqueta type=”radio”.
atributos: option, selec, value ejemplo


10) cajas de validacion
Estas listas de opciones son muy parecidas a las vistas anteriormente salvo por dos detalles que vamos a mostrarte a continuación.
El primero de ellos y fundamental es que las cajas son de un tipo diferente y se escriben, por tanto, de forma diferente. Las cajas se escriben mediante type=“checkbox”.
Otra diferencia es que así como las listas de botones tipo “radio” sólo permitiían elegir una opción (siempre y cuando los nombres de las opciones fueran los mismos), las listas de cajas permiten seleccionar una o varias opciones. ejemplo


1)¿Què es un formulario?
R= es una herramienta que nos permite recopilar informacion y que se
puede mostrar en nuestra pagina.
2)¿Que eriquetas se utilizan en los formularios?
R=

3)para que sirven los atributos:
*action:
El atributo “action” indica el tipo de acción que va a realizar el formulario;
envio de datos mediante correo electronico
*method
Mediante este atributo le indicamos al formulario la forma en la que el
formulario será enviado. Existen dos valores posibles: get y post.
“get” indica que los datos enviados se adjuntarán en la barra de direcciones del
cliente, al final de la url correspondiente y después de un signo de
interrogación de cierre. Si se envía más de un dato, éstos irán separados por el
símbolo &.
Un ejemplo de un formulario enviado por el method=“get” sería el siguiente:
http://www............?nombre1=valor1&nombre2=valor2
El valor "post" indica que el método de envío no se hará a través de la url,
sino formando parte del cuerpo de la petición.
*enctype
Mediante este atributo indicaremos la forma en la que viajará la información que
se mande a través del formulario. ejemplo

4)¿Que es un campo de texto en un formulario y como se especifica?
Los campos de entrada de los formularios se definen mediante el tag input y sus
diferentes valores. Estos valores nos permiten utilizar varios tipos de cajas y
de formas.
ejemplo y como quedaria:

5)¿Que es un texto corto y como se especifica?
R= linea simple del texto cuya longitud se especifica con el atributi zise
6)¿Para que sirven los atributos size, maxlength y value?
R=size: mediante el atributo size podemos definir el tamaño de la caja. Es decir,
la apariencia de la misma. Si el texto que vamos a escribir no cabe en la caja,
éste se desplazará pero sin que la caja varíe su tamaño. El texto irá
desapareciendo por la izquierda.
maxlength: Este atributo nos sirve para definir la cantidad máxima de letras que
se pueden escribir en la caja. No se podrán escribir en la caja más caracteres
que los indicados por el maxlength.
value: Define si queremos que en la ventana haya un texto ya preescrito. Este
texto puede ayudar al usuario a saber cúal es el tipo de dato que te piden en
ese campo.
7)¿Como se especifica un texto oculto y como se especifica un texto largo?
**texto oculto:En muchos formularios se piden datos personales que el usuario no quiere que se lean a su alrededor: contraseñas, etc. Para ello debemos crear una caja que no muestre los datos que se escriben en ella y que los codifique. Esto es más sencillo de lo que parece. ejemplo

**texto largo:Un "textarea" es como una caja de texto sencilla, tipo “text”, pero en la que dejamos al usuario espacio de sobra para poder escribir un texto largo. Son útiles para que el usuario contacte con nosotros, plantee sus dudas o sugerencias, etc.ejemplo

rows = casilla de texto
cols = define el tamaño de la casilla de texto
8)¿Como se definen las listas de opciones y sus atributos?
Las listas de opciones son de gran ayuda para los formularios en los que queremos
saber la opinión de un aspecto concreto en nuestra Web, dentro de diferentes
opciones planteadas previamente por nosotros. Las listas de selección u opciones
se escriben gracias a la etiqueta
atributos: name, multiple,
atiqutas: selec, option ejemplo


9)¿Como se definen los botones radio y sus atributos?
Estos botones se escriben mediente la etiqueta type=”radio”.
atributos: option, selec, value ejemplo


10) cajas de validacion
Estas listas de opciones son muy parecidas a las vistas anteriormente salvo por dos detalles que vamos a mostrarte a continuación.
El primero de ellos y fundamental es que las cajas son de un tipo diferente y se escriben, por tanto, de forma diferente. Las cajas se escriben mediante type=“checkbox”.
Otra diferencia es que así como las listas de botones tipo “radio” sólo permitiían elegir una opción (siempre y cuando los nombres de las opciones fueran los mismos), las listas de cajas permiten seleccionar una o varias opciones. ejemplo


sábado, 1 de mayo de 2010
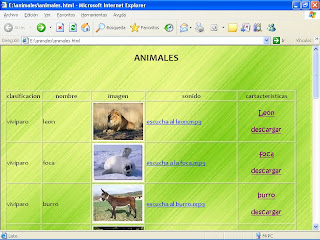
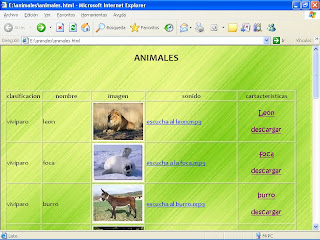
Practica 4 "Animales"
*OBJETIVO: el alumno realizara una pagina web de animales en donde muestre las caracteristicas de cada uno en una tabla; asi como tambien esta paina podra descargar el archivo de cada uno de ellos por si alguien lo desea.
*DESARROLLO:
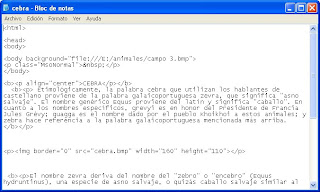
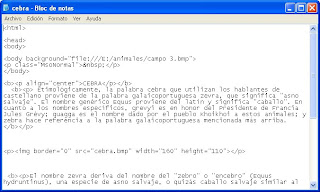
1) lo primero que ice es ir insertando codigo de como iva a querer que quedara mi pagina.

asi quedaria con el diseño que yo escogi



codigo para que nuestra pagina pueda ligarse con otra y poder descargar archivos

2)aqui vamos a empesar amostrar como se hizo cada pagina de cada animal
**LEON




**foca




**BURRO




**CEBRA



**ÑU



**SURICATA



**CONEJILLO DE INDIAS



**HIPOPOTAMO



**COCODRILO



**PIRAÑA



**ORNITORRINCO



**PITON



**ANACONDA



*MAMBA NEGRA



**OSO PANDA



CONCLUCIONES
pues en lo personal me gusto esta practica por que aprendi muchas cosas como descargar un archivo, poner sonidos entre otras cosas pero no sin antes decir que si me costo un poquito de trabajo realizarlo.
*DESARROLLO:
1) lo primero que ice es ir insertando codigo de como iva a querer que quedara mi pagina.

asi quedaria con el diseño que yo escogi



codigo para que nuestra pagina pueda ligarse con otra y poder descargar archivos

2)aqui vamos a empesar amostrar como se hizo cada pagina de cada animal
**LEON




**foca




**BURRO




**CEBRA



**ÑU



**SURICATA



**CONEJILLO DE INDIAS



**HIPOPOTAMO



**COCODRILO



**PIRAÑA



**ORNITORRINCO



**PITON



**ANACONDA



*MAMBA NEGRA



**OSO PANDA



CONCLUCIONES
pues en lo personal me gusto esta practica por que aprendi muchas cosas como descargar un archivo, poner sonidos entre otras cosas pero no sin antes decir que si me costo un poquito de trabajo realizarlo.
Suscribirse a:
Comentarios (Atom)



